Dropdown Card




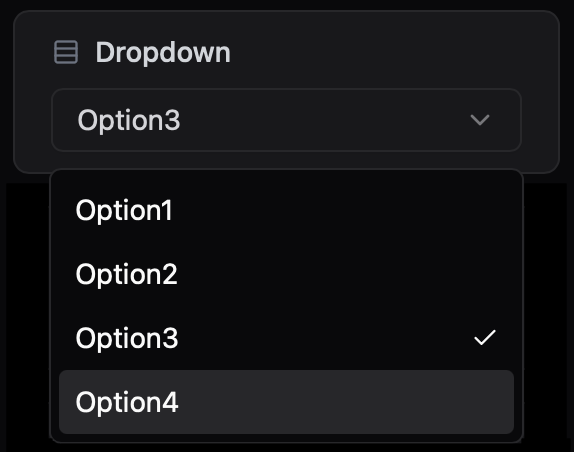
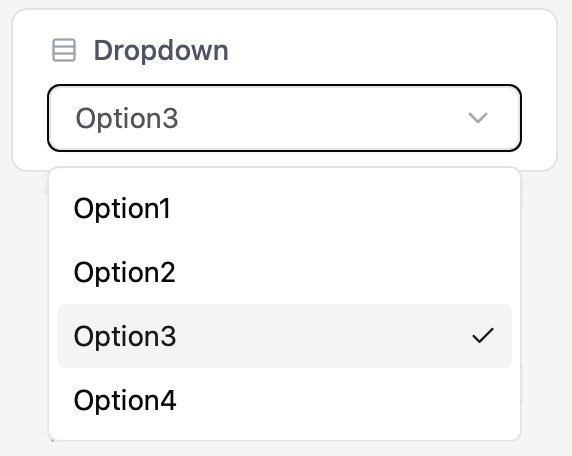
A dashboard component that provides a selectable dropdown list with support for unlimited comma-separated choices. Enables users to make selections from a customizable list of options directly on their dashboard.
Initializer
To create a dropdown card in ESP-DASH v5, use the dash::DropdownCard<T, Precision> class. The template parameters allow you to control the value type and decimal precision:
T: Value type (e.g., int, float, dash::string, const char*)Precision: Number of decimal places for floating point values (default: 2)
Example 1: String value (default)
dash::DropdownCard<dash::string> dropdown(dashboard, "Dropdown", "Option1,Option2,Option3");Example 2: Float value, custom precision (3 decimals)
dash::DropdownCard<float, 3> dropdownFloat(dashboard, "Float Dropdown", "1.234,2.345,3.456");Example 3: Integer value
dash::DropdownCard<int> dropdownInt(dashboard, "Int Dropdown", "1,2,3,4");Callback
Register a callback function to be called when the dropdown value changes:
dropdown.onChange([](auto value) {
// Handle dropdown selection
});Methods
setOptions(const char* options)
Set comma-separated dropdown options for user to choose from.
dropdown.setOptions("option 1, option 2, option 3");- Signature:
void setOptions(const char* options) - Parameters:
const char* options— Comma-separated string of option values.
- Returns:
void
setValue(T value)
Set the dropdown value. The type of value must match the template type you chose for T (e.g., int, float, dash::string, const char*).
dropdown.setValue(value); // value is of type T- Signature:
void setValue(T value) - Parameters:
T value— The value to select (type matches template parameterT).
- Returns:
void
value()
Get the currently selected value. The return type matches your template type for T (e.g., int, float, dash::string, const char*).
T v = dropdown.value();- Signature:
T value() - Parameters: None
- Returns:
T— The currently selected value (type matches template parameterT).
Note:
Tcan be one of:int,float,dash::string, orconst char*depending on how you instantiate the card.
Reference
Below is a reference code showing how to integrate this widget in a real project, including initialization and value updates usage.
// ...
// Create a dropdown card (string, default)
dash::DropdownCard<dash::string> dropdownCard(dashboard, "Dropdown", "Option1,Option2,Option3");
void setup() {
// ...
dropdownCard.setValue("Option1");
}
void loop() {
// ...
}